Interaction personne – hypertexte et manipulation de signes
Résumé
Article inédit faisant suite à une communication au colloque MEOTIC, à l’Institut de la Communication et des Médias (Université Stendhal), les 7 et 8 mars 2007.
Pour citer cet article, utiliser la référence suivante :
Bieuvelet Didier, «Interaction personne – hypertexte et manipulation de signes», Les Enjeux de l’Information et de la Communication, n°08/2, 2007, p. à , consulté le , [en ligne] URL : https://lesenjeux.univ-grenoble-alpes.fr/2007/supplement-a/05-interaction-personne-hypertexte-et-manipulation-de-signes
Introduction
Utilisation de cédéroms culturels
Cet article se propose d’aborder l’interaction personne – hypertexte à partir de l’observation de l’utilisation de cédéroms culturels. Il se place dans une perspective ergonomique qui privilégie l’interaction dialogique entre l’utilisateur et le dispositif technique (Proulx, 2005), c’est-à-dire ici, le face à face d’une personne avec un hypertexte, la façon dont elle l’utilise et interagit avec lui afin de construire son parcours.
L’intérêt des cédéroms culturels est double. D’une part ils présentent une cohérence thématique dans un document clos. Ce premier point permet d’éviter les phénomènes de « zapping » que l’on peut observer avec le web, c’est-à-dire le fait, pour l’utilisateur, de passer d’un site à un autre qui ne traite pas toujours du même sujet. D’autre part, les cédéroms culturels tentent d’exploiter les possibilités d’une organisation hypertextuelle riche. La plupart sont des hypertextes complexes, comprenant de nombreuses pages et de nombreux liens transversaux entre celles-ci. Ils sont d’autant plus intéressants qu’ils mettent en exergue les difficultés qu’un utilisateur peut rencontrer lors de sa consultation, et notamment les problèmes de désorientation qui ont été repérés dès l’apparition des premiers hypertextes informatiques, c’est-à-dire le fait pour les utilisateurs, « de ne pas savoir d’où ils viennent, où il peuvent aller ensuite » (Jonassen, 1989).
Problématique
La spécificité de ce type de document réside dans le lien hypertexte qui en constitue la structure et en même temps en permet la consultation. Davallon et Jeanneret (2004) interrogent les implications épistémologiques ainsi que l’imaginaire associé à cette notion complexe de « lien » hypertexte, qu’ils proposent de remplacer par celle de « signe passeur ».
La définition traditionnelle de l’hypertexte qui repose sur une opposition entre le lien et le nœud, véhicule un imaginaire visuel : celui de la structure visuelle d’une arborescence. Dire qu’un hypertexte est composé d’un ensemble de pages reliées par des liens, renvoie inévitablement à la représentation graphique d’un réseau sous la forme d’un arbre. Or l’hypertexte n’est pas assimilable à une carte de relations sémantiques entre notions, ou une carte des pages et des chemins qui permettent d’y accéder. L’hypertexte est un document dans lequel l’utilisateur est immergé, et qu’il peut parcourir de différentes manières. C’est-à-dire qu’il en a avant tout une vision locale.
De plus cet imaginaire visuel a des implications épistémologiques lourdes. Il constitue une réduction de l’hypertexte à une unique fonction de circulation d’une page à une autre, opérée presque « mécaniquement » par un utilisateur. Cette « technologisation » de l’hypertexte a pour principal inconvénient d’oublier le point de vue de l’utilisateur, et de laisser de côté son activité d’interprétation.
La notion de « signe passeur » montre qu’il se joue quelque chose de complexe lors de l’activation d’un lien. Celui-ci assume à la fois :
– une fonction instrumentale de circulation dans le document, il permet de passer d’une page à une autre,
– mais le lien est matérialisé dans l’interface par un nœud, qui est un signe qui se donne à lire, peut faire l’objet d’une interprétation, notamment sur sa destination. En effet, le nœud du lien représente un texte encore virtuel. Il indique une page que l’utilisateur ne pourra connaître qu’en l’activant, et qui implique un choix de sa part pour continuer l’interaction.
Il convient de prendre en compte cette ambiguïté fondamentale du lien hypertexte qui, en tant que « signe passeur », assume une double fonction : instrumentale de manipulation d’une interface d’une part et d’autre part d’interprétation sur sa destination.
Dans une perspective qui prend ensemble ces deux faces du lien hypertexte, j’aborderai celui-ci non pas du point de vue de la conception, comme cartographiant une structure, mais du point de vue de l’utilisateur. Comment les utilisateurs perçoivent-ils et interprètent-ils les liens hypertextes avant de les activer ? Quelle est la fonction qu’ils leur attribuent ? Et comment attribuent-ils cette fonction ?
Ce ne serait pas tant la structure de l’hypertexte lui-même qui détermine les fonctions des liens, mais le parcours de l’utilisateur semble y jouer un rôle important. En effet, du point de vue des utilisateurs, le lien ne se réduit pas à une fonction binaire de déplacement d’un point A à un point B. Mais la fonction des liens, telle qu’elle est construite par l’utilisateur, s’organise de manière complexe autour de trois éléments comprenant : les signes affichés à l’écran, la tâche à réaliser et l’interprétation que fait l’utilisateur des premiers pour réaliser la seconde. En présentant une étude empirique d’utilisation de cédérom culturel, cet article va essayer de montrer que ces éléments interagissent de manière dynamique dans la construction du parcours des utilisateurs.
Etude empirique
Pour observer comment se construisent les fonctions (instrumentale et interprétation) des liens pour les utilisateurs, j’ai effectué une étude empirique sur deux cédéroms :
L’Egypte au temps des pharaons est une coproduction Le Louvre et Réunion des Musées nationaux, et a été édité en 1998. Il est reconnu d’intérêt pédagogique par le Ministère de l’Éducation Nationale (label « RIP ») (1).
Histoires du ghetto de Varsovie est produit par Montparnasse Multimédia, avec le CDJC (Centre de Documentation Juive Contemporaine) et le musée Beit Lohamei Haghetaot ( la Maison des Combattants des Ghettos). Il est paru en 1997.
Tout deux sont des cédéroms culturels d’histoire (par opposition aux cédéroms ludiques, éducatifs, techniques, etc…), c’est-à-dire que leur contenu est en relation avec des musées et/ou avec des expositions (Davallon et al., 2000). Ces cédéroms sont des produits éditoriaux, qui sont destinés à un usage privé, le plus souvent chez soi, dans un temps flexible de la même manière qu’un livre.
Expliciter l’action
L’interaction homme / machine étudiée au niveau de l’utilisation nécessite un dispositif qui permette de recueillir des données pertinentes. Afin d’observer comment les utilisateurs perçoivent les liens hypertextes, je me focalise sur la coordination entre leurs actions sur l’interface et leurs verbalisations.
Or une personne seule devant un écran ne parle pas ou peu quand elle est concentrée sur sa consultation. Une autre manière de recueillir des verbalisations consisterait à demander à la personne d’expliquer elle-même ce qu’elle est en train de faire au moment où elle le fait. Mais ce procédé a pour principal inconvénient de perturber la consultation en imposant à l’utilisateur une tâche supplémentaire métacognitive. Son attention ne se focaliserait plus sur la tâche à réaliser mais sur ses propres processus de pensée.
D’autre part le procédé qui consiste à demander à l’utilisateur de parler tout haut, et de dire tout ce qui lui passe par la tête a également ses limites. Le principal inconvénient est son artificialité, dans la mesure où, spontanément, les utilisateurs ne parlent pas seuls, tout haut, devant leur écran. De plus les données ainsi recueillies sont très peu nombreuses et largement insuffisantes pour une étude approfondie de ce que l’utilisateur est en train de faire.
Pour ces raisons, j’ai demandé à deux personnes de parcourir ensemble un cédérom. Ce procédé a été utilisé notamment par Lucy Suchman lors de l’observation d’utilisation de photocopieuses « intelligentes » (Suchman, 1987). Il s’agit de créer une situation de collaboration entre deux utilisateurs qui a pour avantage de fournir des verbalisations non provoquées qui n’ont pas pour objet les propres processus cognitifs des utilisateurs. Cette méthode est ainsi plus écologique que les précédentes puisque les utilisateurs régulent spontanément leur activité par leur interaction verbale. Elle permet en effet de recueillir de nombreuses verbalisations dans la mesure où, à chaque instant de leur parcours, les deux personnes se racontent l’une à l’autre ce qu’elles croient, pensent, ou veulent faire afin de réaliser la tâche.
Cette situation de collaboration entre deux personnes fournit donc des donn ées d’explicitation de leurs actions. Elle permet en effet de rendre explicites par l’interaction verbale entre les deux personnes, certains processus cognitifs en jeu dans l’action et qui resteraient sinon entièrement implicites. « L’explicitation que nous poursuivons est principalement le dépassement d’un implicite lié à des causes cognitives structurales qui vont au-delà de simples problèmes de formulation à rendre plus explicite. Ce qui nous intéresse à dépasser c’est ce qui est implicite parce que non conscientisé, et non conscientisé parce qu’il n’y a pas de nécessité fonctionnelle à ce que cela le soit. » (Vermersch, 1998). Ainsi la situation de collaboration amène les utilisateurs à faire remonter à la conscience, par leur interaction verbale, des processus qui sont par nature pré-réfléchis et ante prédicatifs (antérieur au langage et au concept) dans l’action, mais qui peuvent être racontables et commentables à tout moment.
De plus, ces verbalisations explicitent les actions effectives, qui sont en train de se réaliser. Il est en effet nécessaire d’observer l’action incarnée, en train de se faire et ancrée dans une situation donnée, plutôt que des commentaires sur l’action déjà réalisée qui consisteraient en une reconstruction a posteriori de l’action effective.
Les sujets
|
Cédérom Varsovie |
Cédérom Egypte |
|
|
Sujets naïfs (usages ni des produits interactifs ni du domaine) |
3 couples |
3 couples |
|
Sujets assidus dans l’usage de produits interactifs multimédias (sites web et/ou cédéroms culturels) |
3 couples |
3 couples |
|
Sujets experts du domaine |
3 couples |
3 couples |
Les sujets sont répartis en 6 groupes différents à partir des deux facteurs que l’on a voulu faire varier. A savoir, deux structures de cédérom différentes et les différents niveaux de compétence des utilisateurs, par rapport à la manipulation de l’objet informationnel et par rapport à son contenu.
1ère variable indépendante (deux modalités) : deux groupes différents de personnes selon le cédérom consulté (Varsovie ou Egypte).
2nde variable indépendante (trois modalités) : chaque groupe est distingué selon leur degré d’expertise d’une part dans l’usage des produits interactifs multimédias et d’autre part dans leurs connaissances du domaine du cédérom. Nous avons donc trois modalités :
- les sujets dits « naïfs » (peu d’usages des produits multimédias et aucune connaissance dans le domaine du cédérom),
- les sujets assidus dans l’usage des produits interactifs multimédias et aucune connaissance dans le domaine du cédérom,
- les sujets « experts » du domaine du cédérom et assidus dans l’usages de produits interactifs, (nous n’avons pas retenu les sujets experts qui étaient naïfs dans l’usage des multimédias dans la mesure où ce manque de compétence aurait risqué de perturber leurs connaissances du domaine).
Un questionnaire préalable à l’observation proprement dite, permettait de contrôler leur appartenance au groupe d’utilisateur.
Procédure
L’observation se déroulait en 3 étapes.
Les utilisateurs parcouraient d’abord librement le cédérom lors d’une phase d’exploration de celui-ci afin de se familiariser dans un premier temps à ses contenus et ses fonctionnalités. Cette phase leur fournissait un point de départ pour la deuxième étape de recherche d’information. Lors de celle-ci, l’observateur impose aux utilisateurs une consigne sous la forme d’un but de recherche d’information. La réponse à cette consigne ne se trouvait pas sur une seule page du cédérom, mais la recherche demandée était délibérément large et transversale pour amener les utilisateurs à en parcourir plusieurs.
Enfin un entretien avec les deux utilisateurs fournissait des données supplémentaires sur les actions que les utilisateurs ont réalisées. C’était l’occasion de revenir sur certaines parties de leur parcours et de leur demander les motifs de la réalisation de telle ou telle action.
Ces étapes ont constitué une session d’observation d’une durée comprise entre 1h et 1h30.
La phase de recherche d’information constitue l’élément central de cette observation. Les données ont été recueillies par un logiciel qui enregistrait tout ce qu‘il se passe à l’écran : les actions de la souris, les clics de souris, la page actuellement consultée. Cela a permis de faire l’économie d’une caméra extérieure qui aurait pu perturber les utilisateurs. De plus, le logiciel enregistrait également via un micro extérieur les verbalisations des utilisateurs.
Ce dispositif d’enregistrement permettait d’observer la coordination entre les actions sur l’interface et les verbalisations des utilisateurs.
Analyser un parcours
Le but de cette mise en situation de collaboration pour effectuer une tâche de recherche d’information est d’observer comment les utilisateurs attribuent eux-mêmes une fonction aux liens avant qu’ils ne les activent. Nous allons montrer de quelle manière celle-ci se construit à partir de la relation entre la consigne donnée par l’observateur, à savoir la tâche de recherche d’information, les signes affichés à l’écran et l’interprétation qu’en font les utilisateurs.
Le point de vue adopté est donc celui de l’utilisateur. L’utilisateur, immergé dans un hypertexte qui possède une structure inconnue pour lui, s’approprie les ressources d’informations qu’il rencontre afin de constituer son propre parcours dans l’hypertexte. Cette méthode s’attache à retenir et observer ce qui est significatif du point de vue de l’utilisateur et notamment les signes et indices qui jouent un rôle à chaque moment de son parcours.
Le parcours dans un hypertexte consiste en une succession d’actions sur les liens. Il se présente d’abord comme un continuum dynamique qu’il est utile de découper pour en rendre compte. L’unité de segmentation choisi est la page écran. Ce niveau permet d’observer ce qu’il se passe lors d’un clic sur un lien, du passage d’une page écran à une autre.
Organisation de l’action
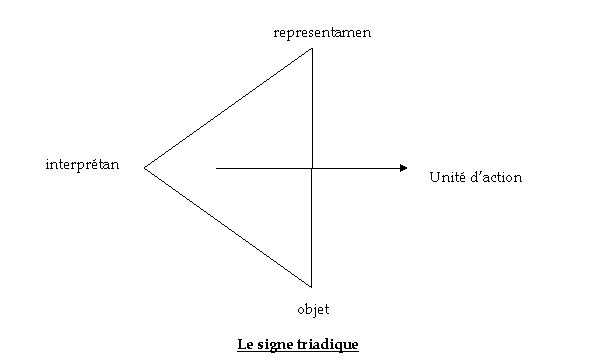
L’observation du parcours des utilisateurs montre que leurs actions s’organisent autour d’un signe triadique. L’unité d’action a pour structure ces 3 éléments du signe : objet, representamen et interprétant.

La notion de signe triadique utilisée ici est inspirée de Jacques Theureau (Theureau, 1994 et 2004), un ergonome qui lui-même reprend la division du signe de Peirce en l’adaptant à l’étude des pratiques. Il est important de souligner qu’il s’agit ici d’une réappropriation indispensable du concept initial de Peirce afin de l’opérationnaliser pour notre sujet d’étude notamment pour rendre compte des actions des utilisateurs.
Si on conserve les trois éléments constituant du signe triadique : representamen, objet et interprétant, une modification importante intervient relativement à leur répartition à l’intérieur des catégories de Peirce. Nous savons que Peirce répartissait ces constituants du signe en trois catégories ou modes d’être fondamentaux des apparences, respectivement : la priméité, le secondéité et la tiércéité (Peirce, 1978).
Afin d’opérationnaliser cette distinction pour l’étude de l’interaction personne – hypertexte, il a été nécessaire d’opérer un renversement entre objet et representamen (2).
En effet, en respectant la définition des catégories, l’objet du signe relève pour nous de la priméité en ce qu’il est caractérisé par un indétermination, une ouverture, un possible. Le representamen quand à lui est second, c’est-à-dire qu’il relève du fait, du choc, de la rencontre.
Pour résumer rapidement notre réappropriation de Peirce, nous dirons que pour nous l’objet ressort d’un possible, le représentamen d’un actuel, et l’interprétant d’un virtuel. Possible, actuel et virtuel sont d’autres manières de nommer les trois catégories.
Voyons plus en détail les définitions de ces 3 éléments.
L’objet
L’objet correspond aux actions possibles pour les utilisateurs à chaque moment de leur parcours. Il est délimité par un objet global qui est le but de la consigne donnée par l’observateur, c’est-à-dire la tâche de recherche d’information. Celle-ci donne une orientation à leur parcours, un projet commun aux deux utilisateurs.
Les utilisateurs, impliqués dans une tâche de recherche d’information, énoncent au fil de leur parcours, les actions qu’ils pensent possibles de faire afin de réaliser la consigne qui leur a été donnée. Ces actions sont donc d’une part possibles pour eux et d’autre part pertinentes par rapport à la tâche de recherche d’information.
Dans la mesure où nous adoptons le point de vue des utilisateurs, nous nous focalisons sur les actions énoncées comme possibles et pertinentes par les utilisateurs, indépendamment du fait que ces actions soient ou non effectivement permises par l’interface.
Ces actions possibles sont explicitées par les verbalisations des utilisateurs et les gestes de manipulation de l’interface : clics de souris.
Le representamen
Le representamen, quant à lui, correspond aux signes sélectionnés par les utilisateurs afin de réaliser les actions possibles énoncées (l’objet). Ces signes apparaissent dans les différents niveaux d’interaction :
- les signes affichés à l’écran actuellement et/ou dans le parcours passé dans « l’inter-réaction » entre les utilisateurs et l’interface,
- les signes énoncés dans l’interaction interpersonnelle entre les deux utilisateurs,
- les signes communiqués par l’observateur aux utilisateurs, à travers la consigne de recherche d’information.
Le representamen est explicité, d’une part par des verbalisations qui constituent des indices des signes sélectionnés par les utilisateurs, d’autre part par des actions de survol de la souris sur un élément à l’écran qui sont également indicateurs des logiques de lecture. En tant que « prothèse du corps », et comme une présence du corps dans le texte, l’utilisation du pointeur de souris se rapproche du geste de montrer (Souchier et al., 2003) et indiquent ce qui est sélectionné.
L’interprétant
Il met en relation l’objet et le representamen : les actions possibles et les signes sélectionnés par l’utilisateur.
C’est un élément d’interprétation qui indique de quelle manière les utilisateurs pensent répondre à la consigne à partir des signes affichés à l’écran. De quelle manière ils comprennent le lien qu’ils s’apprêtent à cliquer et de quelle manière le lien fait sens pour eux à tel moment de leur parcours par rapport à la tâche à réaliser.
L’interprétant est un effet de la relation entre le representamen et l’objet, qui s’achève dans l’accomplissement d’une action : le clic sur un lien. En cela l’interprétant qui nous occupe ici est celui que Peirce a appelé l’« interprétant final » ou « interprétant logique ». Celui-ci produit un effet mental qui n’est pas un nouveau signe mais un changement d’habitude « par quoi on entend une modification dans les tendances d’une personne à l’action, résultant d’expériences ou d’efforts antérieurs de sa volonté ou de ses actes, ou d’un mixte de ces deux sortes de causes ». L’interprétant final est donc indissociablement lié à une action, ou une opération à réaliser. Mais d’un façon particulière, comme Peirce le dit ailleurs, « le futur de l’interprétant logique est celui du mode conditionnel : le serait » (Peirce, 2003). C’est-à-dire qu’il renvoie à une règle générale qui, quand elle est appliquée, devrait avoir un résultat donné, et ceci sous le mode du conditionnel.
C’est bien de cette règle de passage lors d’un clic sur un lien qu’il est question ici : quelle est-elle pour les utilisateurs ? Comme se construit-elle ? Comment le jeu entre l’objet et le representamen aboutit-il à un interprétant final ?
Exemples
Clic interprétant : le clic réalise un objet
|
Verbalisations des deux utilisateurs |
Actions sur l’interface |
| Y : alors en tout cas, c’est le 18 juillet 43 que ça commence ce qui nous intéresse D : ben on va regarder. 43 ? Y : je crois hein. Ou je me suis mal souvenu de la date. D : moi je crois que c’était en 40. « Partage de la Pologne ». C’est là qu’ils ont fait le mur. C’est plus après alors… Y : le groupe de combat. C’est la date de création du groupe de combat qu’on cherche. D : c’est pas ça ? « création de l’oneg shabath » ? Y : je ne crois pas que ce soit ça, mais bon on peut voir D : je clique ? Y : oui. |
D a la souris Representamen ��
Survol création Oneg Shabbat Clic création de l’oneg shabbat |
Clic interprétant : réalise l’objet
Ce tableau retranscrit une petite partie (au niveau d’une page) du parcours de deux utilisateurs assidus (Y et D) dans le cédérom Ghetto de Varsovie. La tâche de recherche d’information donnée par l’observateur consistait à trouver des éléments d’informations permettant de répondre à la question : comment s’organise la résistance des juifs dans le ghetto de Varsovie ?
Les verbalisations des utilisateurs et leurs actions explicitent l’objet, le representamen et l’interprétant à chaque moment du parcours et révèlent un jeu entre les trois éléments du signe.
Ici les démonstratifs « ce », « ça », « c’est », associés aux autres verbalisations sont de bons indicateurs de l’objet et du representamen. On observe plus particulièrement plusieurs va et vient entre objet et representamen. Dès le début, la référence à une date est discutée : « le 18 juillet 43 » pour ramener ce representamen à l’objet de la consigne, « ce qui nous intéresse ». Le début de l’interaction correspond à une phase de négociation du representamen dans laquelle les utilisateurs tentent de sélectionner le signe le plus pertinent par rapport à leur objet : « on va regarder 43 », « moi je crois que c’était 40 ».
Cette négociation aboutit à un interprétant à la fin de l’interaction lorsque un objet (sous-but de la consigne) est énoncé par Y : chercher la date de création du groupe de combat. Cet objet est rapporté aux signes à l’écran, comme le montrent les expressions : « c’est pas ça », « ou je ne crois pas que ce soit ça ». Il est associé au lien : « création de l’oneg shabbat » avec des hésitations de la par de Y.
Le clic sur le lien constitue l’interprétant final de cette unité d’action sous la forme d’une action (interprétant agi). La négociation préalable qui aboutit à la sélection d’un objet et d’un representamen montre que, du point de vue des utilisateurs, le clic permettrait (au conditionnel) de réaliser l’objet : chercher le groupe de combat. Cet interprétant a donc la forme d’une hypothèse sur la destination du lien qui peut ou non se vérifier après l’activation du lien. En l’occurrence ici l’hypothèse est fausse et amènera à une nouvelle négociation de l’objet et du representamen.
Clic de manipulation : objet en acte
Le clic sur un lien peut avoir d’autres fonctions que celle d’interprétant agi.
|
Temps |
Verbalisations des utilisateurs |
Actions sur l’interface |
Localisation de la page écran dans l’architecture |
|
3 : 20 |
Y : fais voir juste soulèvement de Varsovie |
Clic sur soulèvement de Varsovie |
parcours |
Clic de manipulation : objet en acte
Ici dans cet exemple, le lien soulèvement de Varsovie ne permet pas directement de réaliser l’objet de la consigne. C’est une simple manipulation de l’interface. On observe une congruence entre la verbalisation et l’action de cliquer. L’utilisateur dit et fait ce qu’il dit. Il s’agit donc là d’un objet en acte dans la mesure où le clic de souris actualise l’objet qui est énoncé : « fais-voir ». C’est-à-dire que ce lien ne fait pas sens pour les utilisateurs. Il n’est pas investi d’un interprétant, dans la mesure où il n’y a pas d’hypothèses sur sa destination. Le clic objet en acte, est une action intermédiaire de manipulation qui prépare une recherche à partir d’une autre page.
Mais le même lien peut avoir une fonction différente de celle-ci.
|
Temps |
Verbalisations des utilisateurs |
Actions sur l’interface |
Localisation de la page écran dans l’architecture |
|
2 : 17 |
D : ah non, là ça aurait été bien, y’avait les cartes |
Clic sur le soulèvement de Varsovie |
parcours |
Clic interprétant : afficher un signe précis
A un autre moment du parcours des mêmes utilisateurs, le clic sur le lien soulèvement de Varsovie avait une fonction précise : afficher le lien carte. « Là ça » fait référence à la page soulèvement de Varsovie qui a été précédemment passée trop vite. Le lien a ici pour fonction de revenir à la page afin d’activer le lien carte. L’interprétant de ce lien est de faire apparaître un signe précis. Ce lien fait donc sens pour eux à ce moment du parcours.
La dynamique du parcours
Les exemples ci-dessus révèlent une dynamique entre les trois éléments : objet, representamen et interprétant. Nous avons notamment pu observer dans l’interaction entre les deux utilisateurs des phases de négociation du representamen qui s’expriment par des va et vient avec l’objet. Ceux-ci sont des indices de la progression de l’interaction entre les utilisateurs et avec l’interface. Nous n’observons par contre jamais de hiérarchie entre objet et representamen dans la mesure où l’un n’est jamais toujours chronologiquement antérieur à l’autre. Mais c’est dans et par ce va et vient qu’émerge pour l’utilisateur un interprétant qui aboutit au clic sur un lien.
D’un point de vue plus global, le parcours antérieur d’un groupe d’utilisateur peut influencer aussi à plusieurs niveaux le clic sur un lien et par conséquent son interprétant.
Au niveau de l’objet, ça peut être, par exemple, l’énonciation par les utilisateurs d’un objet dans un moment antérieur du parcours qui sera mis en relation avec un signe actuellement affiché à l’écran. Une action possible peut de cette manière être « différée » soit parce qu’au moment où elle a été énoncée, l’interface ne permettait pas de la réaliser, soit parce que cette action possible était alors en concurrence avec une autre au profit de laquelle elle a été mise de côté.
Au niveau du representamen, la sélection d’un signe peut être aussi conditionnée par le parcours antérieur. En effet un lien qui n’a pas été sélectionné par les utilisateurs à un moment antérieur de leur parcours peut l’être ensuite lorsque les utilisateurs pourront le mettre en relation avec l’objet et donc construire un interprétant. C’est le cas, par exemple, après des phases de désorientation. Ces détours dans l’hypertexte peuvent avoir une fonction positive, en ce qu’ils amènent les utilisateurs à découvrir de nouveaux signes qui reconfigurent par la suite leur parcours. Ici encore nous nous éloignons d’une conception de l’hypertexte qui ne regarderait que sa seule structure, et dans laquelle une recherche efficace consisterait à trouver le chemin le plus court (3).
Conclusion
Si la structure d’un hypertexte implique nécessairement des contraintes pour le parcours des utilisateurs, elle ne détermine pas pour autant la fonction que ceux-ci attribuent aux liens. Au long de cette analyse, nous avons effectivement pu voir que la fonction d’un lien se construit dans la dynamique de l’interaction avec l’interface et entre les deux utilisateurs. Si un même lien activé à différents moments d’un même parcours par les mêmes utilisateurs peut avoir des fonctions différentes, comme nous l’avons vu dans les exemples, ce ne peut pas être en vertu des critères statiques de structure d’hypertexte. Mais cette fonction dépend du parcours des utilisateurs et plus spécifiquement de la relation dynamique entre les signes sélectionnés et une action possible par l’intermédiaire d’un interprétant. L’action manipulatoire de cliquer sur un lien est indissociablement liée et subordonnée à ce processus d’interprétation dont nous avons essayé de rendre compte ici.
Cette recherche encore en cours, si elle montre ici la dynamique qui est impliquée dans la fonction des liens, doit encore préciser certains aspects. Notamment des différences semblent apparaître entre les groupes d’utilisateurs. Chez les experts du domaine et les assidus dans l’utilisation d’objets multimédias, on observe en effet plus de phases de négociation du représentamen que chez les naïfs (dans le domaine et dans l’utilisation de ces objets). Les naïfs auront quant à eux tendance à privilégier des liens de manipulation, que nous avons appelés « objet en acte ». Ceci s’explique par le fait qu’ils sont, à cause de leur niveau de compétence plus faible, plus souvent confrontés à des problèmes de manipulation de l’interface, qu’à des problèmes d’interprétation des nœuds et des liens.
D’autre part, nous n’avons fait qu’esquisser ici les différentes fonctions de liens que l’on peut observer dans les parcours de tous les sujets. Les liens de types « objet en acte » et les liens qui « réalisent l’objet » doivent être des éléments d’une typologie complète des fonctions de liens pour les utilisateurs.
Notes
(1) http://www2.educnet.education.fr/sections/contenus/rip/les_produits_rip1750
(2) La pensée de Peirce est très mouvante, elle n’a cessé d’évoluer au fil du temps, et ses écrits n’ont encore été que partiellement édités. Jacques Theureau émet l’hypothèse d’une première sémiotique sur laquelle Peirce serait revenu ensuite pour en constituer une seconde qui serait en adéquation avec cette nouvelle répartition.
(3) Cet aspect est lié à la « sérendipité », c’est-à-dire le fait de trouver ce que l’on ne cherchait pas grâce à des moments de désorientation.
Références bibliographiques
Adorno Theodor W. (1964), « L’industrie culturelle » in Communications, vol 3/3, p.12-18.
Becker Howard (1988), Les mondes de l’art, Paris : Flammarion.
Belisle Claire (coord.) (2011), Lire dans un monde numérique, Villeurbanne : Presses de l’ENSSIB.
Benhamou Françoise, Farchy Joëlle (2009), Droit d’auteur et copyright, Paris : La Découverte.
Benhamou Françoise (2012), Économie du patrimoine culturel, Paris : La Découverte.
Benhamou Françoise (2009), « Les politiques publiques face aux mutations de l’économie de la culture. Le droit d’auteur contesté par le numérique ? », Paris : Cahiers français n°348, 88 p.
Bouquillion Philippe, Combès Yolande (coord.) (2007), Les Industries de la culture et de la communication en mutation, Paris : L’Harmattan.
Bouquillion Philippe (2008), Les industries de la culture et de la communication : Les stratégies du capitalisme, Grenoble : PUG.
Bouquillion Philippe, Matthews Jacob (2010), Le Web collaboratif : mutations des industries de la culture et de la communication, Grenoble : PUG.
Bouquillion Philippe (coord.)(2012), Creative Economy, Creatives industries. Des notions à traduire, Vincennes : PUV.
Bouquillion Philippe, Miège Bernard et Moeglin Pierre (2013), L’industrialisation des biens symboliques : Les industries créatives au regard des industries culturelles, Grenoble : PUG.
Boncompain Jacques (2002), La révolution des auteurs (1773-1815) : Naissance de la propriété intellectuelle, Paris : Fayard.
Bullich, Vincent (2011), « Le droit d’auteur en regard de la théorie des industries culturelles », Les Enjeux de l’Information et de la Communication, vol. 12/1, p. 51-67, 2011, [en ligne] URL : http://w3.u-grenoble3.fr/les_enjeux/2011/Bullich, consulté le 1er juillet 2015.
Bullich Vincent (2013), « Perspectives critiques sur la propriété artistique », in Mattelart Tristan (coord.), « Contributions aux recherches critiques sur la communication », Les Enjeux de l’Information et de la Communication, Supplément 2013, mis en ligne le 09 avril 2013, consulté le 28 septembre2015. URL: http://w3.u-grenoble3.fr/les_enjeux/pageshtml/art2013.html#supplement
Chantepie Philippe, Le Diberder Alain (2010), Révolution numérique et industries culturelles, Paris : La Découverte.
Donnat Olivier (2009), Les pratiques culturelles des Français à l’ère numérique : Enquête 2008, Paris : La Découverte/Ministère de la Culture et de la Communication.
Douhéi Milad (2011), Pour un humanisme numérique, Paris : Éditions du Seuil.
Dufrêne Bernadette, Ihadjadene Madjid et Bruckmann Denis (2013), Numérisation du patrimoine : quelles médiations ? Quels accès ? Quelles cultures ?, Paris : Hermann.
Evans Christophe (coord.) (2011), Lectures et lecteurs à l’heure d’Internet. Livres, presse, bibliothèques, Paris : Éditions du Cercle de la libraire.
Fournier Mauricette (coord.) (2015), Labellisation et mise en marque des territoires, Clermont-Ferrand, Coll. Céramac, Presses universitaires Blaise-Pascal.
Greffe Xavier (2005), Économie de la propriété artistique, Paris : Économica.
Kneubühler Michel et Pignot Lisa (coord.)(2010), « L’ère numérique : un nouvel âge pour le développement culturel territorial », in L’Observatoire n°37, Grenoble : Observatoire des politiques culturelles, 112 p.
Legendre Bertrand et Abensour Corinne (2007), Regards sur l’édition. I. Les petits éditeurs. Situations et perspectives, Paris : La Documentation française.
Legendre Bertrand et Abensour Corinne (2007), Regards sur l’édition. II. Les nouveaux éditeurs (1988-2005), Paris : La Documentation française, 2007.
Lejeune Yannick (coord.)(2014), Big, fast, open data : Décrire, décrypter et prédire le monde, Limoges : Fyp éditions.
Moeglin Pierre (2007), « Des modèles socio-économiques en mutation » in Bouquillion Philippe et Combes Yolande (coord.), Les industries de la culture et de la communication en mutation, Paris : L’Harmattan, Questions contemporaines, p. 161-162.
Perticoz Lucien (2012), « Les industries culturelles en mutation : des modèles en question », Revue française des sciences de l’information et de la communication [En ligne], 1 | 2012, mis en ligne le 05 septembre 2012.
Rifkin Jeremy (2005), L’âge de l’accès. La nouvelle culture du capitalisme, Paris : La Découverte, (traduit de l’anglais par Marc Saint-Upéry).
Robin Christian (2011), Les livres dans l’univers numérique, Paris : La Documentation française.
Rouet François (2013), Le Livre : Une filière en danger ?, Paris : La Documentation française.
Thieulin Benoît (2015), (Coord.), Ambition numérique : pour une politique française et européenne de la transition numérique, Paris : Conseil national du numérique.
Auteur
Didier Bieuvelet
.: Doctorant en Sciences de l’Information et de la Communication au sein du Gresec à l’université Stendhal Grenoble 3. Il réalise une thèse sous la direction de Maria-Caterina Manes-Gallo sur les interfaces hypertextuelles. Il occupe actuellement un poste d’ATER à l’université Paris II Panthéon-Assas.
